孙健博客今天刚刚换上了迅虎支付插件WordPress按钮秒支付免签约版本,一安装感觉太丑了,求人不如求己啊,自己动手美化吧。废话不多说了,先看看演示吧。

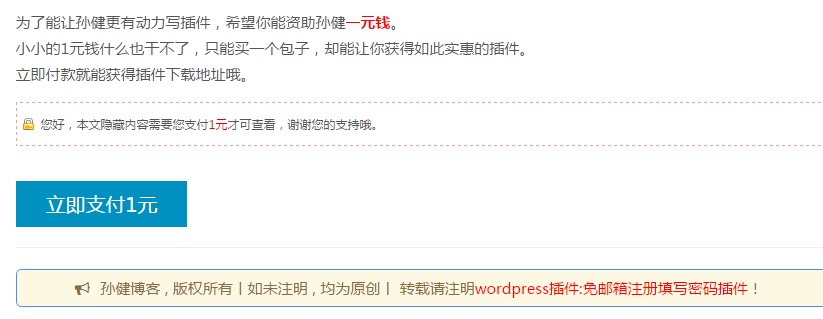
这是没有支付时候的页面,提示你要支付多少钱,下面是支付的按钮。

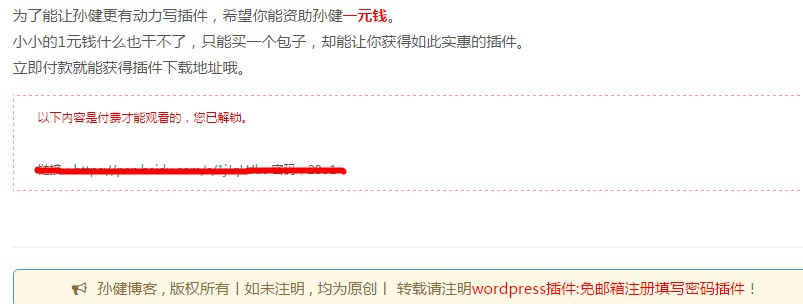
这是支付后显示的页面,完全显示了之前隐藏的内容,并且不显示支付按钮。
下面,跟孙健一起来改代码吧。
第一步
打开插件目录下\plugins\shopping-simple的class-xh-shopping-simple.php文件。
找到xhshop_shoppings_new_meta_box函数,我是喜欢修改成两段代码,这是发布文章后台显示的短代码,你们随自己喜欢。请把代码中的xh-shop改成xhshop。
function xhshop_shoppings_new_meta_box($html,$post)
{
$html.='[xh-shop-is-paid post_id="'.$post->ID.'" user_id="" expire_date="24hour"] [/xh-shop-is-paid] ';
$html.=' [xh-shop-btn-pay post_id="'.$post->ID.'" required_login=0 class="buybutton" ]立即支付[/xh-shop-btn-pay] ';
return $html;
}
第二步
找到if(xhshop_is_paid($post_ID,$user_ID,$expire_date)),修改成为如下代码。
if(xhshop_is_paid($post_ID,$user_ID,$expire_date))
{
$content="以下内容是付费才能观看的,您已解锁。
".$content."";
return do_shortcode(apply_filters('xhshop_shortcode_shortcode_is_paid', $content,$post_ID,$user_ID,$expire_date));
}
else
{
return "您好,本文隐藏内容需要您支付".xhshop_price($post_ID)."元才可查看,谢谢您的支持哦。";
}
第三步
找到return xhshop_btn_pay($post_ID,$required_login,$html,false);这段代码,给他加个判断语句,如果还未支付,才显示支付按钮。
if(!xhshop_is_paid($post_ID,$user_ID,$expire_date))
{
return xhshop_btn_pay($post_ID,$required_login,$html,false);
}
第四步
打开插件根目录下的init.php文件,找到return do_shortcode(apply_filters(‘xhshop_create_btn’, $content,$params));这段代码,在它的上面添加一段代码,立即支付的后面加上金额数。
$content=str_replace('立即支付', '立即支付'.$price.'元', $content);
第五步
找到插件根目录下\content\css下的api-form.css,在最下面添加一段css。
.locked{overflow:hidden;margin:10px 0;padding:8px 8px 8px 24px;border:1px dashed #FF9A9A;background:#FFF url(../images/locked.gif) no-repeat 6px 50%;font-size:12px;zoom:1;}
.locked:hover {background-color:#F7F7F7;}
.unlocked{overflow:hidden;margin:10px 0;padding:8px 8px 8px 24px;border:1px dashed #FF9A9A;font-size:12px;zoom:1;}
.unlocked:hover {background-color:#F7F7F7;}
最后别忘记保存locked.gif ,地址你随意,和css里的地址保持一致就行了.
,地址你随意,和css里的地址保持一致就行了.
插件自己去官网下载吧,1元自动发货的,大家还有什么疑问可以在下面评论区留言,我有空会解答的哦。
 孙健个人博客
孙健个人博客
